この記事ではブログにサイトマップを作ろうとしている方に向けて、XMLサイトマップの作り方とおすすめのプラグイン、設定の仕方を説明しています。
- XMLサイトマップとHTMLサイトマップの役割
- プラグイン「XML Sitemap & Google News」を使ったXMLサイトマップの作り方と設定
- 2で作ったXMLサイトマップをサーチコンソールに送信する方法
このブログで使用しているテーマがSWELLなので一部SEWLL使用の方向けの部分もありますが、プラグイン「XML Sitemap & Google News」を導入したい方にもお読み頂けます!
サイトマップとは
サイト全体のページを一覧で確認できるページのことです。大きく2つあります。
- XMLサイトマップ:ブログの構成、各記事のURL、更新日、更新頻度などの情報を検索エンジンに伝えるためのファイル
- HTMLサイトマップ:ブログ内にあるページを一覧形式で表示したページ。
ワードプレスのテーマによっては、細かくカスタマイズしてデザイン性を高くしたりする事も可能
XMLサイトマップはGoogleなど「検索エンジンのクローラー向け」で、HTMLサイトマップは「ブログの訪問者向け」です。
 ミカゲ
ミカゲこの記事では検索エンジンのクローラー向けの「XMLサイトマップ」の作り方について説明するよ
サイトマップは作った方がいいのか?
ブログを立ち上げたばかりなら作った方がいい
結論を先に言うと、ブログを立ち上げたばかりならあった方がいいです。
Googleは下記の通り、検索エンジンでほとんどのページを検出できると言っています。
サイトの各ページが適切にリンクされていれば、Google は通常、サイトのほとんどのページを検出できます。 適切にリンクされているというのは、なんらかのナビゲーション(ページに配置したサイトのメニューやリンクなど)によって重要なすべてのページに移動できる状態を指します。サイトの各ページが適切にリンクされている場合でも、大規模なサイト、複雑なサイト、専門性の高いファイルのクロールを改善する手段としてサイトマップが役立ちます。
Google検索セントラル
しかし、サイト(ブログ)が新しい場合は別です。
次の場合にサイトマップが必要になることがあります。
サイトが新しく、外部からのリンクが少ない。Googlebot などのウェブ クローラーは、ページからページヘリンクをたどることによってウェブをクロールします。そのため、他のサイトからのリンクがないページは Google のクローラーに検出されないことがあります。
Google検索セントラル
ブログを立ち上げたばかりだと、検索エンジンロボットにまだ存在を認知されていない状況です。外部リンクもないと思います。
サイトマップを作ってブログや記事の存在を教えてあげることで、検索エンジンロボットがあなたの書いた記事を見つけやすくなります。
せっかく書いた記事が認識されないのは悲しいですし、検索結果に表示されるのが遅くなってしまうかもしれません。
また、特にブログ初心者ほどGoogleが言う「適切にリンクで繋げる」事が出来ていなかったりします。
ですから、XMLサイトマップを用意して検索エンジンロボットに知らせてあげましょう。



XMLサイトマップはプラグインで簡単に作成できるよ
誤解しないでおきたい点は、「サイトマップがあると検索順位が高くなる」というような直接的なメリットはないことです。あくまでも補助的に役に立つということです。



訪問者向けのHTMLサイトマップは、ブログ内の記事が増えてきてから作るといいよ。ユーザビリティの向上になります!
WordPress5.5から追加されたサイトマップ自動生成機能ではダメなのか?
WordPress5.5からXMLサイトマップの自動生成機能が追加されました。
プラグインを導入せずにサイトマップを作れるので、プラグインを増やしたくない方には朗報です。
ただし、ワードプレスが自動生成してくれるXMLサイトマップには以下のデメリットも存在します。
- プラグインを使う場合に比べて情報量が少ない
- サイトマップに含めるページを選べないなど、利便性に欠ける
これに対し、プラグインを使ってXMLサイトマップを作った場合は以下のメリットがあります。
- ブログの更新日や更新頻度などの情報が含まれる
- サイトマップに含めないページを個別指定できる



例えば私の場合、プロフィールページやプライバシーポリシーページなどは除外します
なので現時点ではプラグインを使ってXMLサイトマップを作成することを推奨します。
SWELLでサイトマップを作る場合におすすめのプラグイン
XML Sitemap & Google News
SWELLを使っている場合は、基本的に開発者の了さんも使っているプラグインを使うのがベターです。
現在は「XML Sitemap & Google News」をお使いだそうなので、こちらを使いましょう。



実際に導入してみて設定もシンプルで使いやすいプラグインだと思いました
テーマにSWELLを使っていない方でももちろんお使い頂けますので、サイトマップのプラグインを何にしたらよいか分からない方にもおすすめです!
XML Sitemap & Google Newsの設定方法


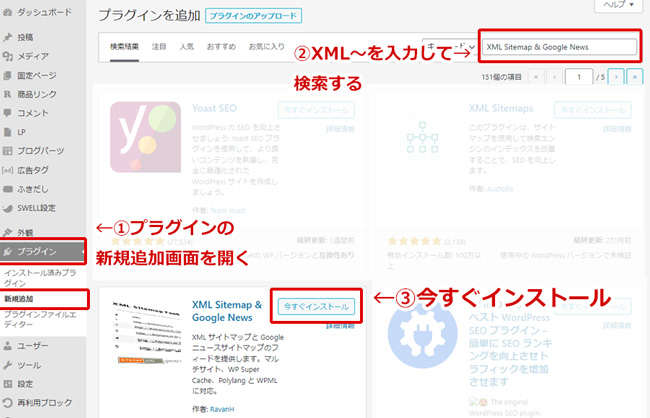
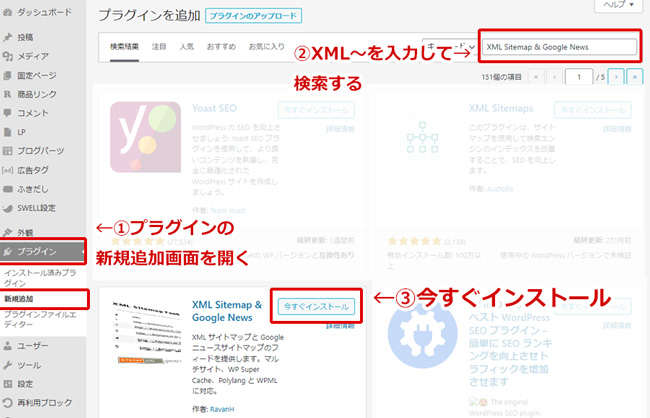
ダッシュボードからプラグイン→新規追加をクリックし、プラグインを追加画面を開きます。
右上の検索窓に「XML Sitemap & Google News」をコピペし、検索します。
プラグインが表示されたら「今すぐインストール」ボタンを押します。


有効化します。


ダッシュボード左メニューの「設定」→「表示設定」を開きます。


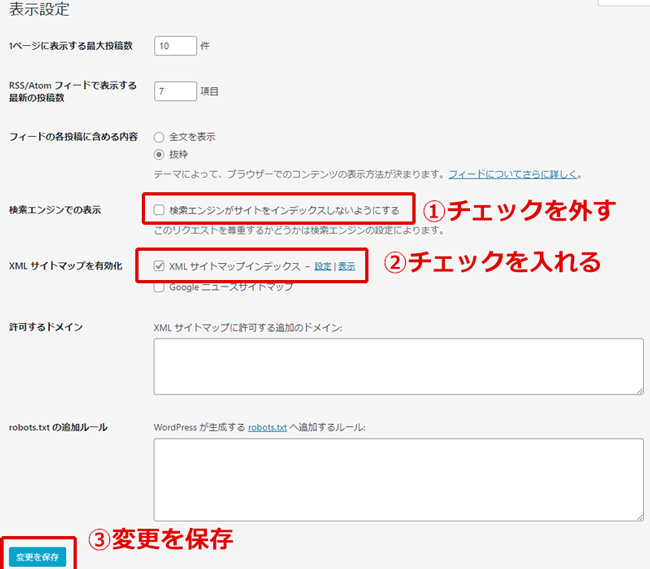
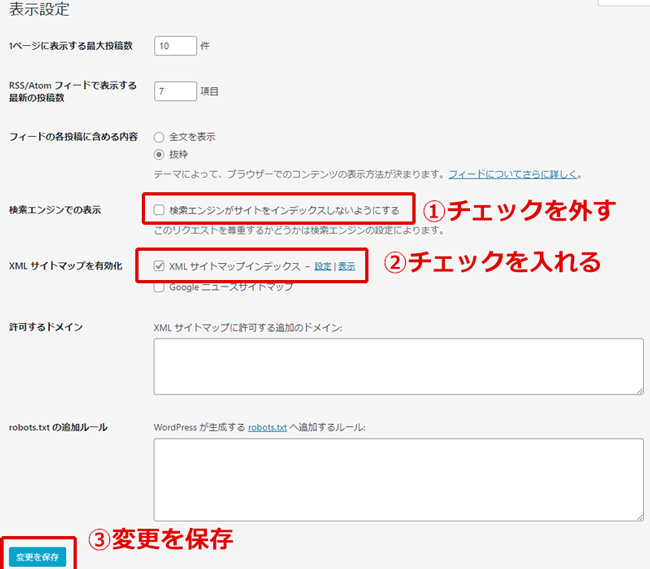
「検索エンジンでの表示」にチェックが入っていない事を確認します。
「XMLサイトマップを有効化」にチェックを入れます。
最後に変更を保存します。


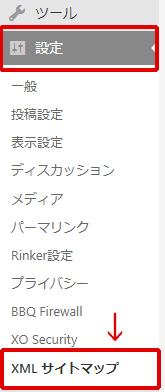
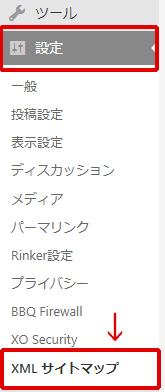
ダッシュボード左メニューの「設定」→「XMLサイトマップ」を開きます。


「投稿タイプ」のタブから設定していきます。
| 項目 | 解説&私の設定 |
|---|---|
| 【投稿】投稿を含める | サイトマップに投稿を含めるかどうか →デフォルトのままでOK(チェック有) |
| 【投稿】分割 | サイトマップに表示する時の分割単位 →「年」→「月」へ変更(投稿頻度が高い場合に推奨) |
| 【投稿】優先度 | クロールしてもらう優先度 →「0.7」→「0.8」へ変更(投稿頻度が高いため) |
| 【固定ページ】 固定ページを含める | サイトマップに固定ページを含めるかどうか →デフォルトのままでOK(チェック有) |
| 【LP】LPを含める | サイトマップにLPを含めるかどうか ※使用テーマがSWELLだと表示される項目です →チェックを入れる(デフォルトはチェックなし) |
私はこんな感じの設定にしました。
コメント欄を開放している方は「新規コメント毎に最新変更日を更新する」にチェックを入れても良いです。
設定を変えたら「変更を保存」を忘れずに。


「タクソノミーを含める」にチェックを入れます。
タクソノミーとはカテゴリーとタグのことです。カテゴリーページやタグページは検索に引っ掛かる事もあるのでSEO対策をしたいならチェックを入れておきましょう。
優先度は私は「0.5」に変更しました。他はデフォルトのままです。


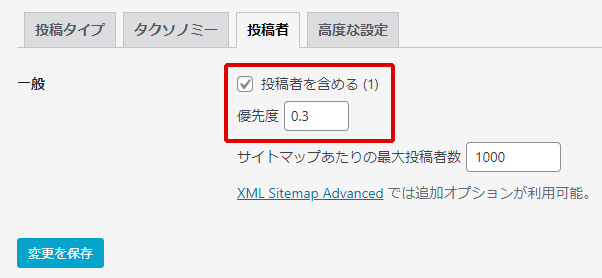
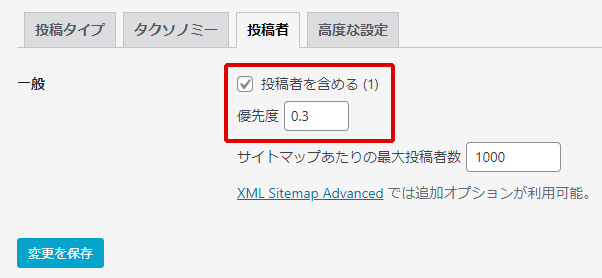
著者アーカイブページを含めるかどうかの設定です。
基本的には「投稿者を含める」にチェックは不要です(デフォルトではチェックが入っています)。
複数人でサイトを運営している、著者アーカイブページを作りこんでいる場合はチェックを入れると良いです。
ブログを立ち上げたばかりの時は著者アーカイブページをまだ作っていなかったり、情報に乏しかったりします。
最初はチェックは外しておき、運営が長くなって充実してきたらチェックを入れるくらいでいいかもしれません。
チェックを入れる場合、頻繁に更新するページではないので優先度は低めに設定します。



残りのタブ「高度な設定」はいじらなくて大丈夫ですので、これで全ての設定は完了です
「あなたのドメイン/sitemap.xml」でアクセスし、表示されていれば完了です。


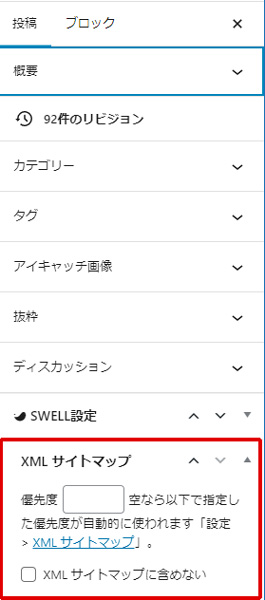
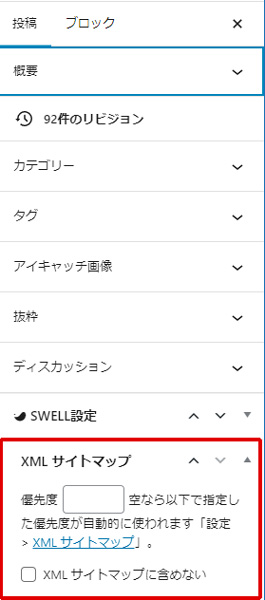
このプラグインを導入すると、ワードプレスで実際に記事を書く時の画面に「XMLサイトマップ」という項目が追加されます(上記のスクショはテーマにSWELLを使っている場合です)。
記事ごとに優先度を設定する事ができますが、ここまで設定してきた内容で一括管理した方が楽なので基本的に空欄でOKです。
「XMLサイトマップに含めない」項目は、サイトマップに含めたくないページがある場合はチェックを入れましょう。



お疲れ様でした…と言いたいところですが、次にまだやる事があります!
作成したサイトマップをGoogleサーチコンソールに送信する
「XML Sitemap & Google News」で作成したXMLサイトマップをサーチコンソールに登録します。
Googleサーチコンソールへの登録がまだの方は、先に登録を済ませましょう!
サーチコンソール登録方法はこちら(エックスサーバー利用者向け)


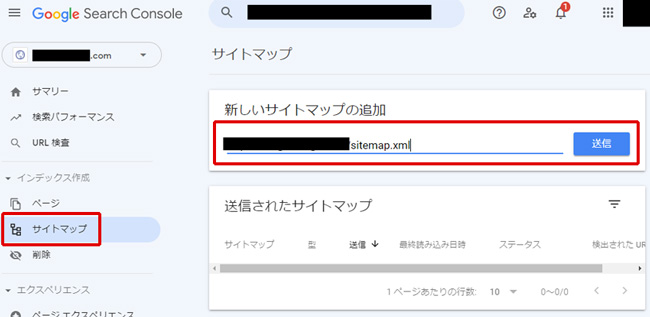
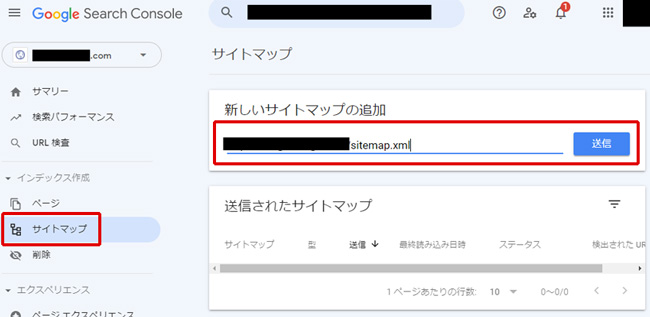
Googleサーチコンソールにアクセスし、左メニューの「サイトマップ」を開きます。
サイトマップのURLを入力して送信ボタンを押します。
※サイトマップのURLは「ドメイン名/sitemap.xml」です。


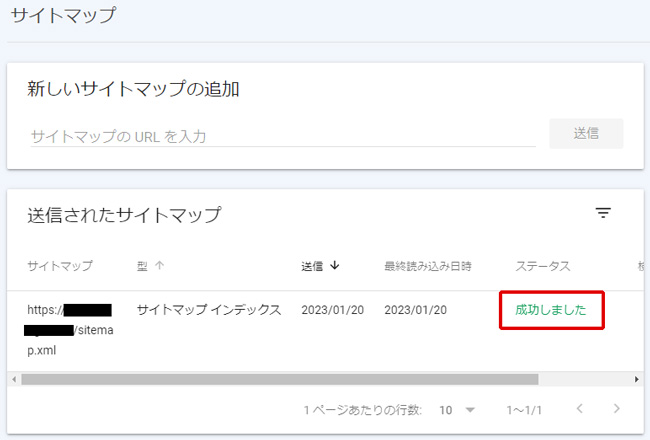
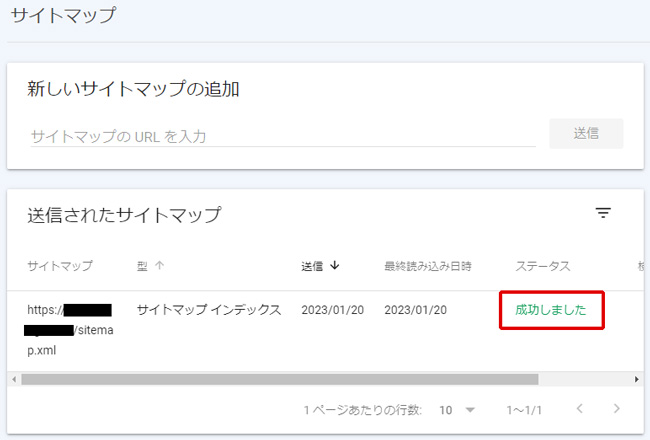
ステータスに「成功しました」と表示されたら完了です。
「取得できませんでした」と表示されたばあいはページを再読み込みしてみてください。それでもダメな場合はしばらく時間を置いて再度ページを再読み込みする、何度か送信するをお試しください。



私も一回「取得できませんでした」と表示されて焦ったけど、ページを更新したら「成功しました」って出たよ!
他にXMLサイトマップを作成する機能は無効化をしておこう
WordPress5.5以降に自動生成されるサイトマップは特に何もしなくて良い
先にも書きましたが、WordPress5.5からXMLサイトマップが自動生成されるようになっています。
「XML Sitemap & Google News」を有効化したあとは自動でこちらのサイトマップが使われるようになります。
ですから特にWordPressが自動生成するXMLサイトマップを無効化する設定を行う必要はありません。
試しに上記のURLにアクセスしてみると、「XML Sitemap & Google News」プラグインで作成したサイトマップに転送されます。
XMLサイトマップを生成するプラグインの無効化
「XML Sitemap & Google News」以外にサイトマップを作成するプラグインを有効化している場合はプラグイン自体を無効化するか、XMLサイトマップ生成部分のみを無効化しておきましょう。
機能が重複して、正常に動作しない可能性があります。
使用中のWordPressテーマの機能も一応確認しておこう
その他、WordPressのテーマによってはサイトマップを作成する機能が備わっている場合もあります。その場合はテーマの機能を無効化しておきましょう。
ブロガー、アフィリエイターさんに人気の有料テーマをざっと確認してみましたが、基本的にはプラグインを使ってサイトマップを作る事を推奨しているようです。
なので特にこちらで設定を変えるアクションを起こす必要はありません。
| テーマ | サイトマップ作成機能 |
|---|---|
| SWELL | デフォルトでコアのサイトマップ生成機能がオフ。 なのでこのままでOK |
| JIN | サイトマップ作成機能なし |
| JIN:R | サイトマップ作成機能なし |
| SANGO | サイトマップ作成機能なし |
| OPENCAGEのテーマ (ストーク、スワロー等) | サイトマップ作成機能なし |
| AFFINGER | サイトマップ作成機能なし |



お疲れ様でした!
サイトマップ以外にも導入しておきたいプラグイン
ブログ運営をするなら、XMLサイトマップ以外にも導入しておきたいプラグインがあります。
まだ設置していない場合は下記の記事を参考に設置してみてください。
1.セキュリティ対策
まだセキュリティ対策のプラグインを入れていない場合は、今すぐ入れましょう!最優先です!


2.SEO SIMPLE PACKでSEO対策をしよう
SWELL利用者は必須のプラグイン。セキュリティ対策が終わったら次に入れておきたいプラグインです。
記事を投稿する時にmetaタグの設定ができるようになります。


3.無限に増えるリビジョンを管理しよう
放置しているとリビジョンデータが延々と蓄積され、ブログが重くなる原因に。
記事を書き始める前に対策しておきましょう。
「WP Revisions Control」プラグインを入れてリビジョン管理をしよう


4.お問い合わせフォームを設置しよう
1~3ほど急いで導入する必要はありませんが、最低でもアドセンス審査を出す前には設置しておきましょう。
「ContactForm7」を使ってお問い合わせフォームを設置しよう



優先度が高いのは1~3!
目安としては、記事を書き始める前にやっておきたいかな



セキュリティ対策がまだの場合は、最優先!