SWELLには「この記事を書いた人」という、著者の情報を表示する機能があります。
SWELLを使っている場合プロフィール画像の設定にGravatarを使う必要はなく、著者情報自体の非表示も簡単に設定できます。
SWELL「この記事を書いた人」を編集する方法
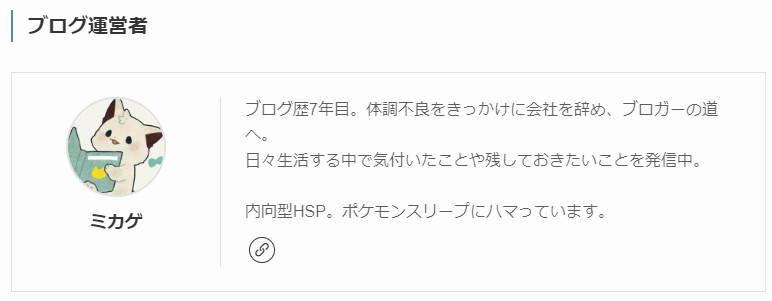
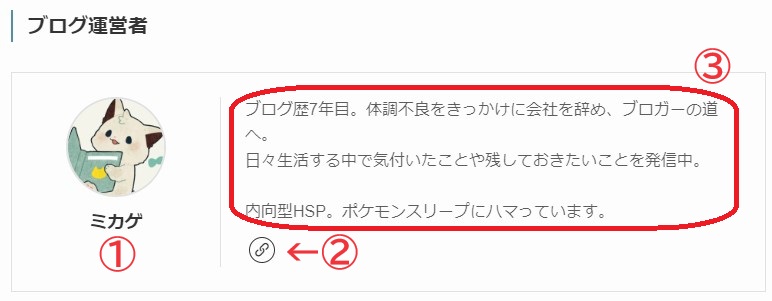
「この記事を書いた人」とは、↓このような著者情報エリアのこと。

編集はWordPressの管理画面から行います。

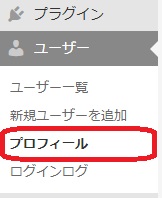
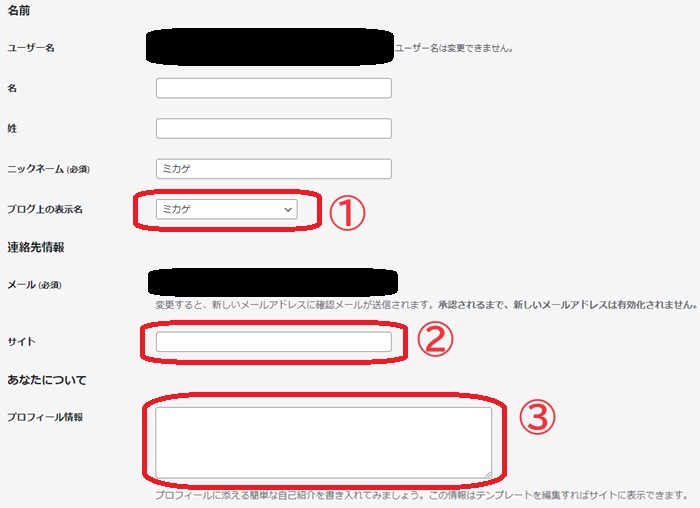
WordPressの管理画面から「ユーザー」内にある「プロフィール」を開きます。


- ブログ上の表示名
- サイト
- プロフィール情報
必要な個所は主に3つです。

STEP2の③プロフィール情報のすぐ下に「プロフィール写真」があるのですが、Gravatarに登録しないと使えません(めんどくさい)。
ご安心ください。SWELLはちゃんと別にプロフィール写真を設定できるようになっています。
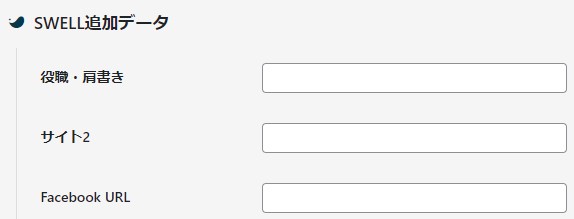
スクロールすると「SWELL追加データ」というエリアがあるんですが、ここにある「カスタムアバター」からプロフィール写真を設定できます。


 ミカゲ
ミカゲその他、SWELL追加データエリアではSNSへのリンクなども設定できます
もしまだブログアイコンを準備していない方は、ココナラで作ってもらうといいですよ。
フリー素材を使うのではなく、世界に一つしかないあなただけのアイコンを使うことでグッとブログに個性が出ます。
私がココナラでアイコンを作ってもらった時の体験談はこちら。お得なクーポンもあります。
以上で「この記事を書いた人」の編集は完了です。
コードをいじったりせず簡単にできますので、やってみてください。
SWELL「この記事を書いた人」を非表示にする方法


WordPressテーマSWELLで「この記事を書いた人」を非表示にする手順は、下記の通りです。


WordPressの管理画面を開き、「外観」→「カスタマイズ」を選択。


カスタマイズ画面を開いたら、「投稿・固定ページ」をクリック。


「投稿・固定ページ」から「記事下エリア」に行きます。


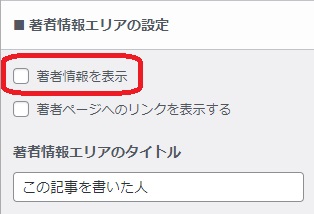
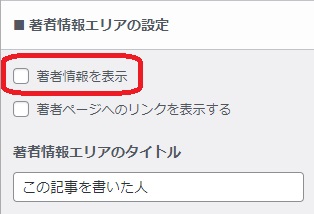
「記事下エリア」内に「著者情報エリアの設定」があります。
「著者情報を表示」からチェックを外すと、記事内の著者情報が非表示になります。
「この記事を書いた人」は表示した方がいい
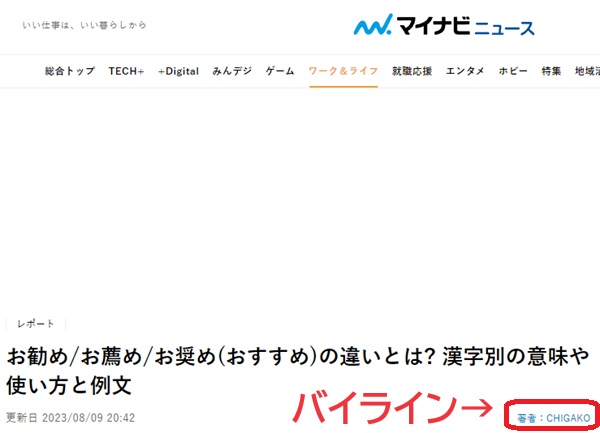
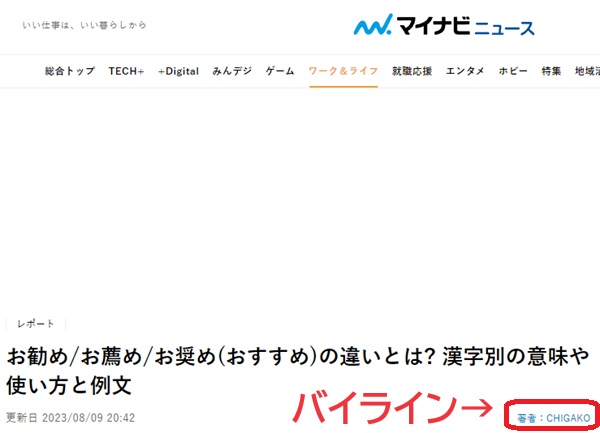
ブログ記事や新聞など、誰が書いたかを示す部分のことを「バイライン」と言うのですが、バイラインを表示させることをGoogleもSEOの専門家も推奨しています。
誰がコンテンツを作成したのかが明確であれば、そのコンテンツの E-E-A-T は直感的に理解されやすくなります。考えるべき「誰が」とはこのことです。コンテンツを作成する際は、以下の「誰が」に関連した質問を自身に問いかけてください。
・コンテンツの著者が誰であるかを明確にしていますか。
・ページの然るべき場所にバイラインを記載していますか。
・バイラインが著者や関係者についての詳細につながるものであり、その人たちのバックグラウンドや専門分野に関する情報をもたらすものになっていますか。コンテンツの作成者が誰であるかを明確にしている場合は、E-E-A-T のコンセプトに沿っており、成功への道のりを歩んでいるといえるでしょう。著者の情報が求められるであろうコンテンツでは、バイラインを記載するなどして正確な著者の情報を追加することを強くおすすめします。
引用:Google検索セントラル 誰が(コンテンツを作成したか)
例えば、マイナビニュースの記事を見ると誰がその記事を書いたのか著者名が表示されています。


個人ブログでよく見かけるのは、ページ上部や下部に表示される「この記事を書いた人」ですね。





これもバイラインです
バイラインについては山本りとさんがバイライン記事の意味について解説してくださっているので、詳しく知りたい方はそちらを参考にしてください。
読むのが面倒だという方はGoogleがEEATにおいて誰が書いた記事なのかを重視しているから、誰がこの記事を書いたのか明確にしておいた方がいいんだなと思っておけばOKです。