WordPressにお問い合わせフォームを設置するなら「ContactForm7」というプラグインを使って設置するのが簡単です!
また、スパム対策にGoogle reCAPTCHAと連携・設定する方法も併せて説明します。
お問い合わせフォームの設置自体の緊急性は高くないですが、設置しておくと色々メリットがあります。
- メールアドレスを公開しなくて良い
- クローズドASPから登録しないかと連絡が来る
- 企業から仕事の依頼が来る
- アドセンス審査の時にはプライバシーポリシーページと共に必須
 ミカゲ
ミカゲ初めて設置する方にも分かりやすいように順を追って説明します!
ContactForm7の設定方法と作り方


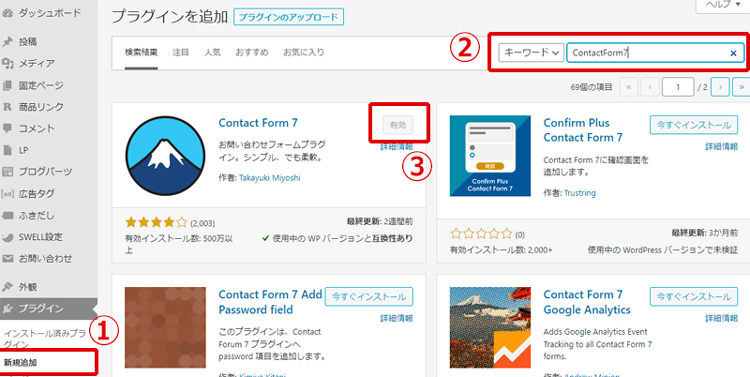
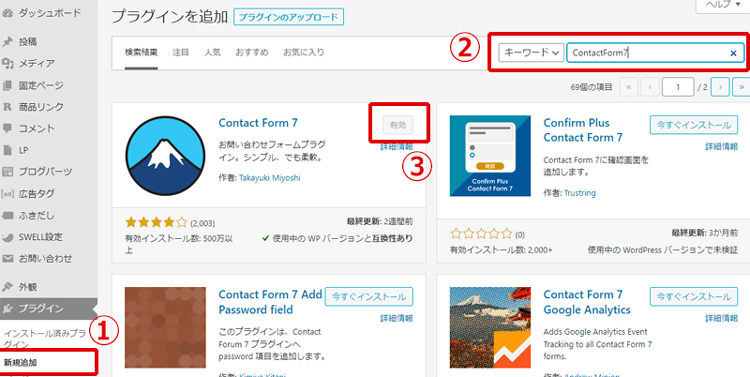
- WordPress管理画面→「プラグイン」→「新規追加」でプラグインを追加画面を開く
- キーワードにContactForm7と入れて検索
- 「今すぐインストール」→「有効化」ボタンを押してプラグインを有効化する


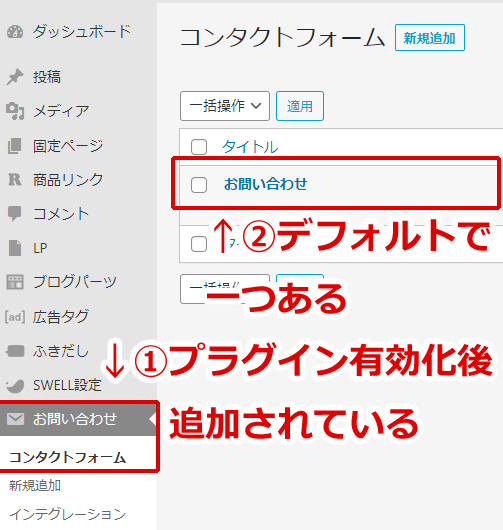
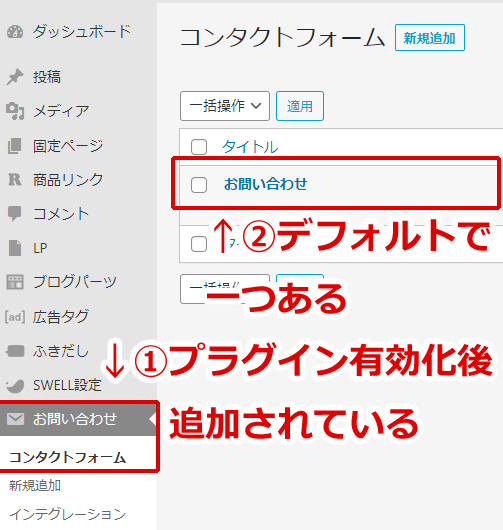
- ContactForm7はWordPress管理画面→「お問い合わせ」→「コンタクトフォーム」から設定できます
- デフォルトで「コンタクトフォーム1」という物が作られていますので、ここをクリック(※キャプチャ画像は名称を変更したあとなので「お問い合わせ」になっています)


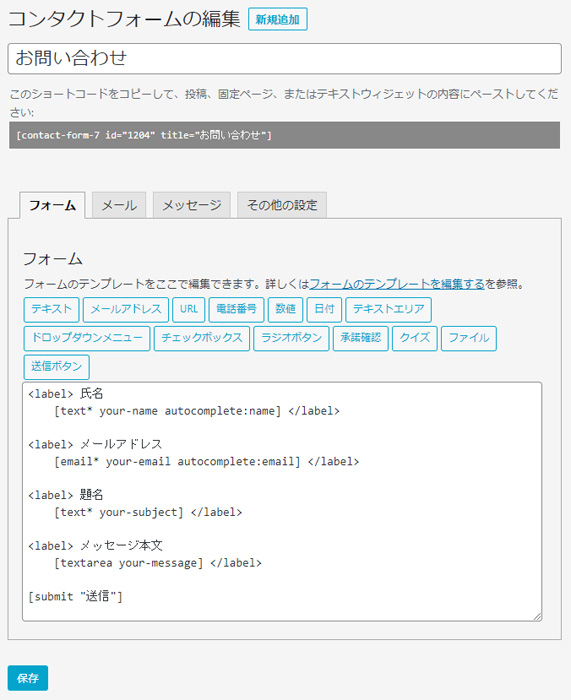
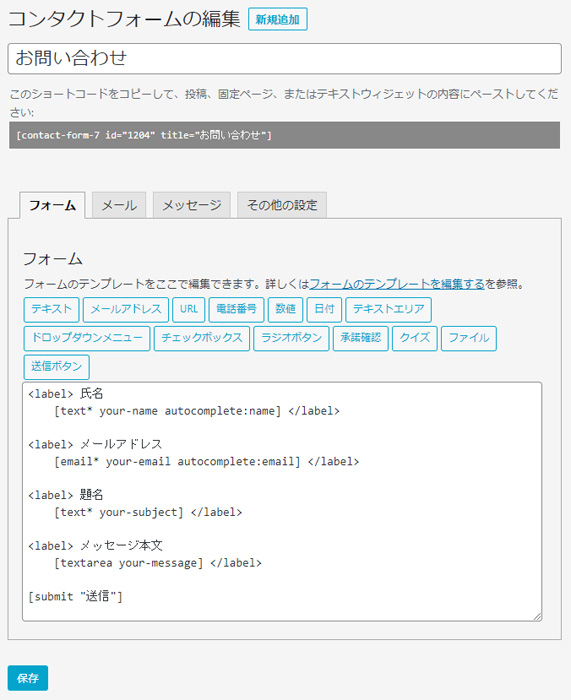
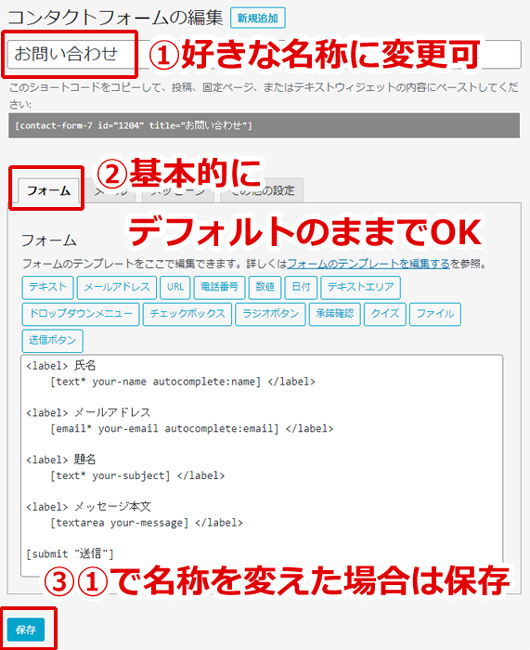
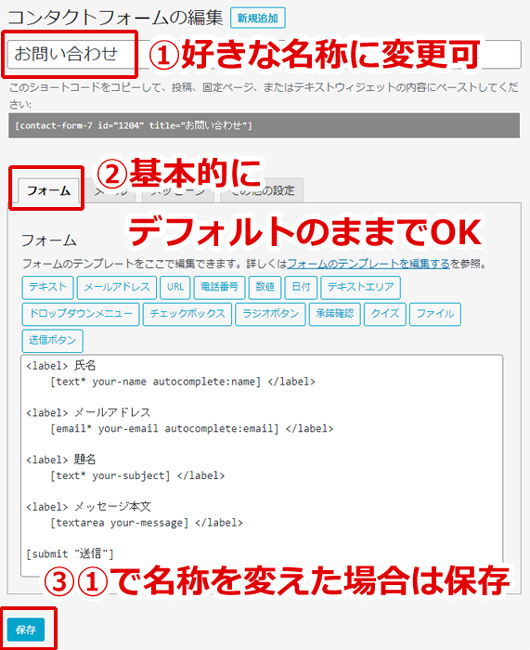
「コンタクトフォームの編集」画面が開きますので、ここから設定していきます。


- デフォルトだと「コンタクトフォーム1」となっているので、「お問い合わせ」など好きな名称に変更しておきます
- フォームの設定はデフォルトのままで最低限の情報は揃っているのでこのままで大丈夫です
- ①で名称を変更した場合は忘れずに保存しておきましょう
- 氏名
- メールアドレス
- 題名
- メッセージ本文



基本項目はバッチリ入ってます!


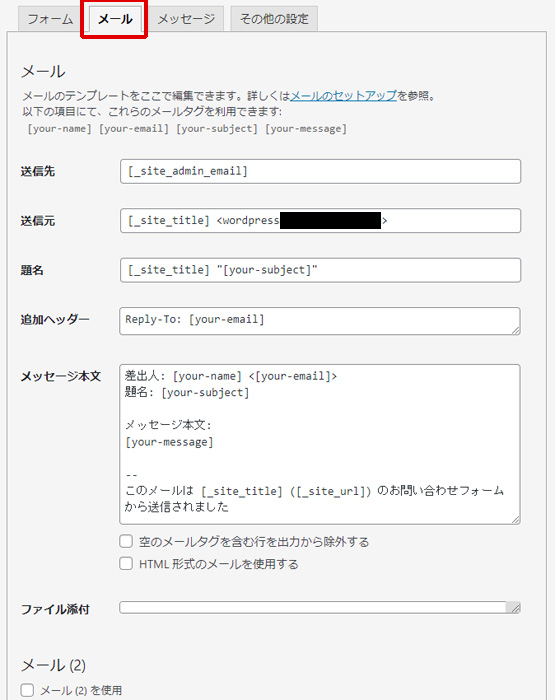
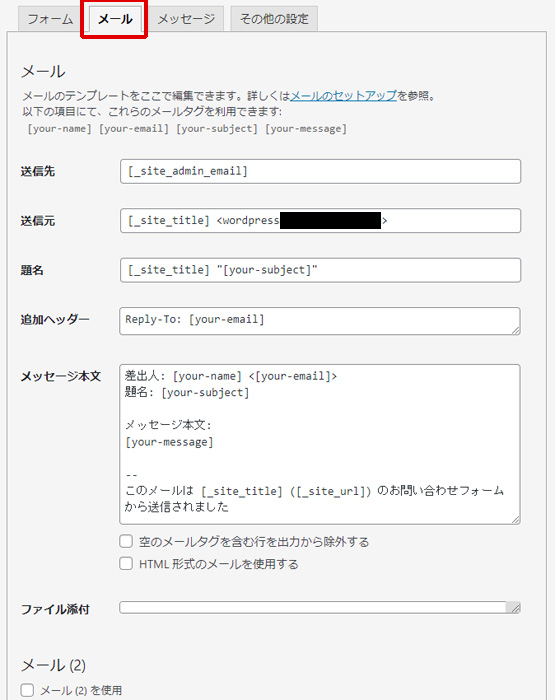
ここもデフォルトのままでOKです。
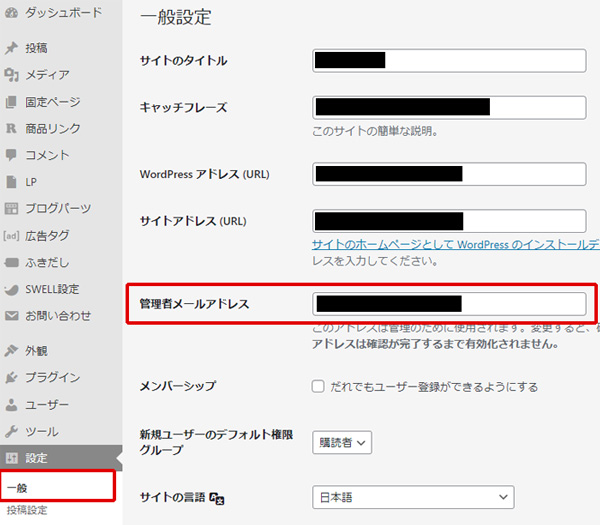
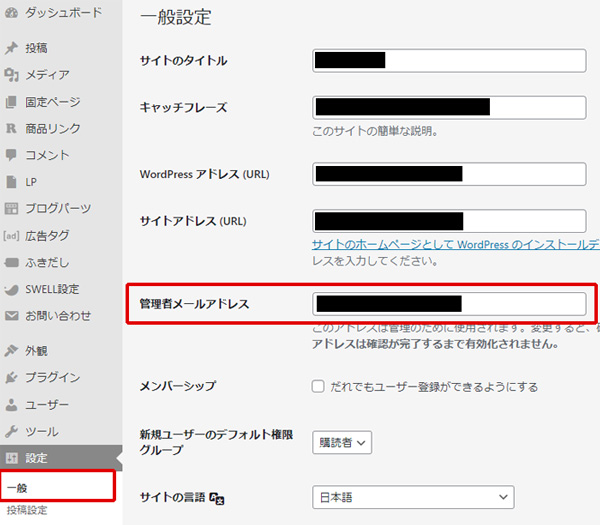
- 送信先:WordPressに登録してある管理者メールアドレス(※)の事です。違うアドレスにしたい場合は直接ここにメールアドレスを記入してもOKです。
- 送信元:「ブログ名」+「WordPress@ブログURL」からメールが送信されます。
- 題名:実際にメールが届いた時のタイトルです。「ブログ名」+「問い合わせしてきた人が入力したタイトル」になります。
- 追加ヘッダー:CCやBCCのことです。別のメールアドレスにも同時に送りたい場合、メールアドレスを追加できます。
- メッセージ本文:問い合わせしてきた人が入力したメール本文が反映されます。編集したい場合は[your-message]だけは消さないように注意。




ここもデフォルトのままでOKです。
お問い合わせフォームからメッセージが送信された、または入力に不備があったなどの時に返される文言です。
修正するとしたら赤枠で囲った部分でしょうか。好きな言い回しがある場合は変更しましょう。
保存ボタンを押すのを忘れないようにしてください!



以上でタブの設定は終わりです!
「その他の設定」タブはそのままで大丈夫です。
設定が終わったのであとはブログにフォームの設置すればすぐ使えるのですが、その前にスパム対策をします。
スパム対策はあとからやるから、先にフォームの設置を済ませてしまいたいという方はこちら
フォーム設置の前にreCAPTCHAの設定もしておこう!
reCAPTCHAとは何か
reCAPTCHAはGoogleが提供しているスパム対策システムです。
お問い合わせフォームやコメントを送信する時に、「私はロボットではありません」のチェックを入れたり、複数画像の中から「車を選んでください」といった指示に従ったりした経験があると思います。
このようにして、無差別・機械的に大量の迷惑メールを送ってくる輩から保護してくれます。
この仕組みをこれから設置するお問い合わせフォームにも連携させ、スパム対策をする事をおすすめします!



スパム対策していないと迷惑メールが結構届きます…
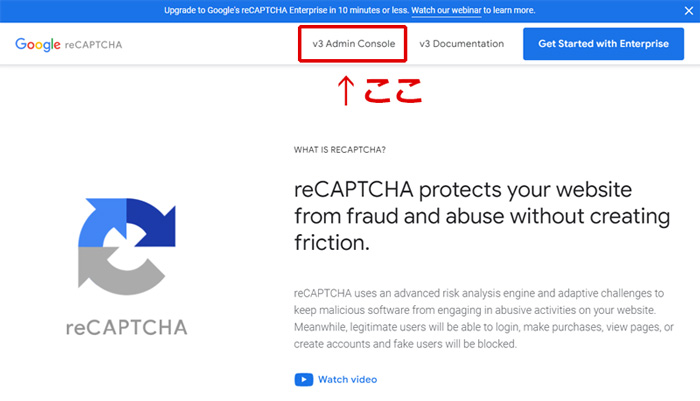
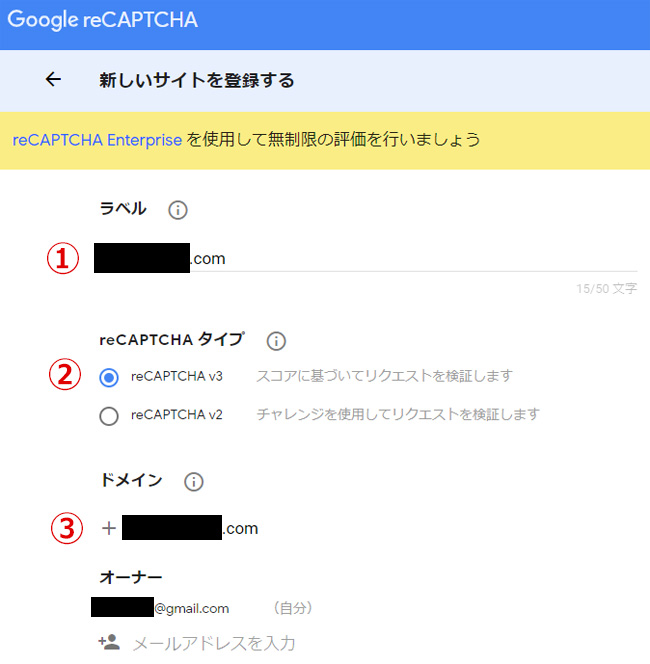
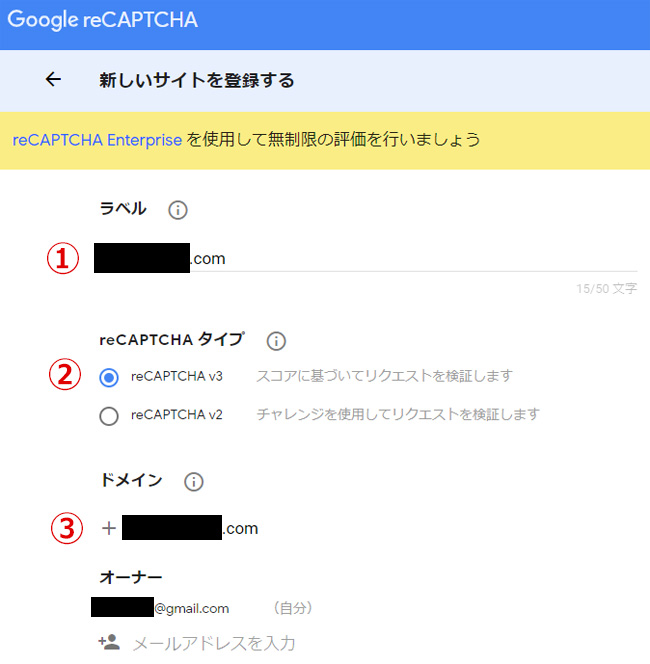
reCAPTCHAの設定手順解説


- ラベル:管理名です。なんでもOKですがブログの名前やドメインにしておくと後から分かりやすいです。(日本語OK)
- reCAPTCHAタイプ:reCAPTCHA v3にチェック
- ドメイン:お問い合わせフォームを設置しようとしているブログのドメインを入力


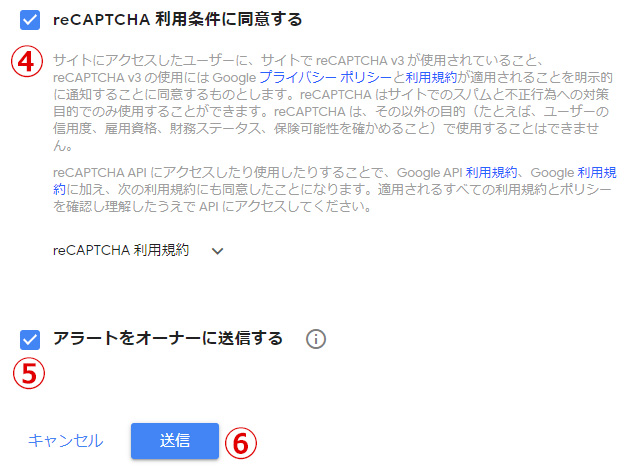
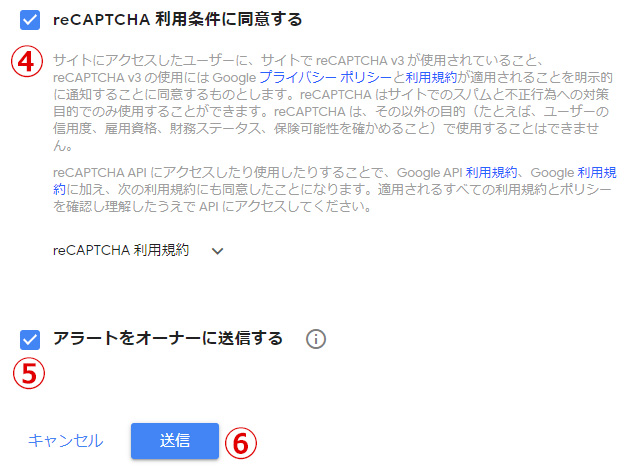
- reCAPTCHA利用条件に同意する:チェック
- アラートをオーナーに送信する:チェック(入れなくてもOK)
- 送信ボタンを押す


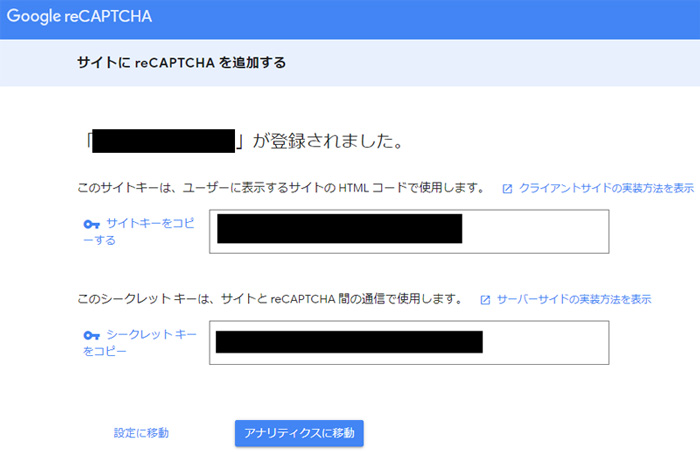
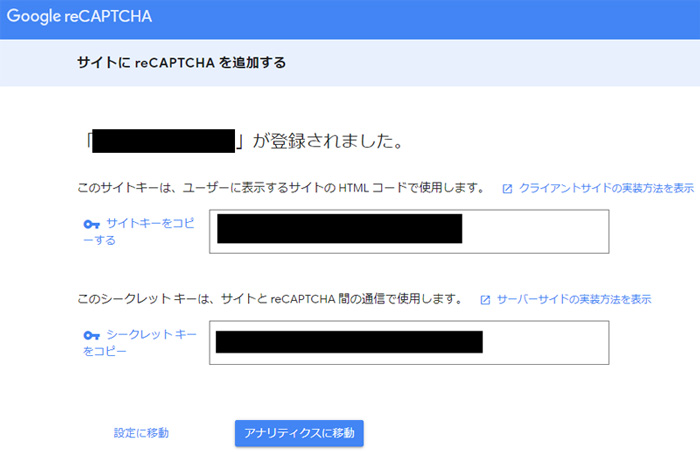
ブログが登録されたという登録完了画面が出ます。
ここに表示されている「サイトキー」と「シークレットキー」がこの後必要になるので、画面を閉じずに次のステップへ。


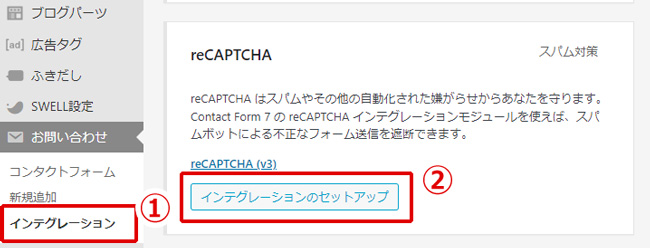
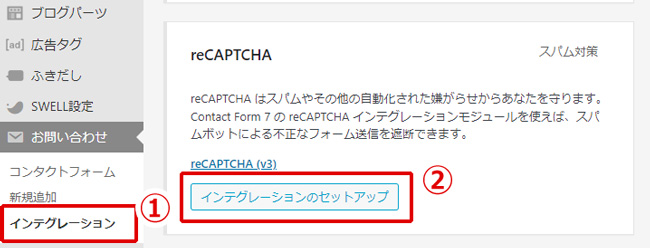
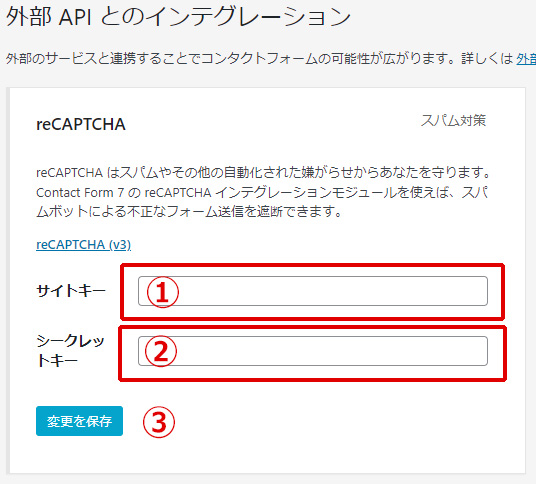
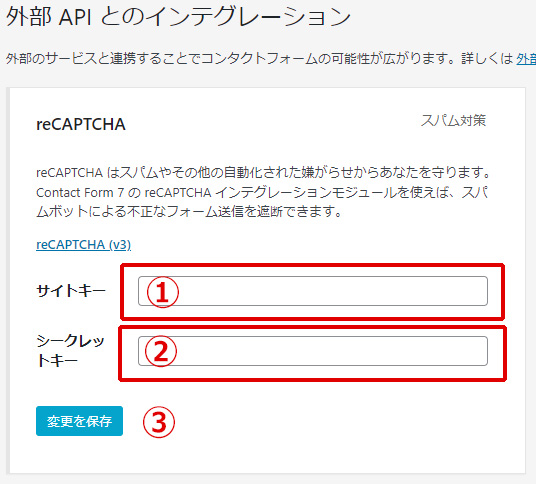
- WordPress管理画面→「お問い合わせ」→「インテグレーション」から外部 API とのインテグレーション画面を開きます
- 画面をスクロールすると下の方にreCAPTCHA項目があります。「インテグレーションのセットアップ」ボタンを押します。


- サイトキーを貼り付けます(STEP3の画面からコピー)
- シークレットキーを貼り付けます(STEP3の画面からコピー)
- 「変更を保存」ボタンを押します


reCAPTCHAが登録したブログで有効化されました。
ここまでの作業で、フォームの設定とスパム対策が完了しました。
次のステップで実際にお問い合わせフォームをブログに設置します!



もう少しなので頑張りましょう!
お問い合わせフォームを設置する


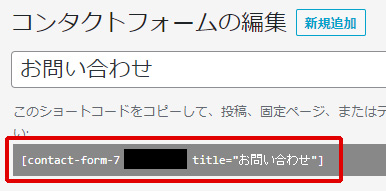
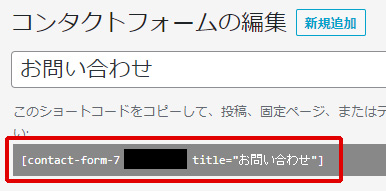
- WordPress管理画面→「お問い合わせ」→「コンタクトフォーム」→「ContactForm7の設定方法と作り方」で作っておいたフォームを開く
- ショートコードをコピーする


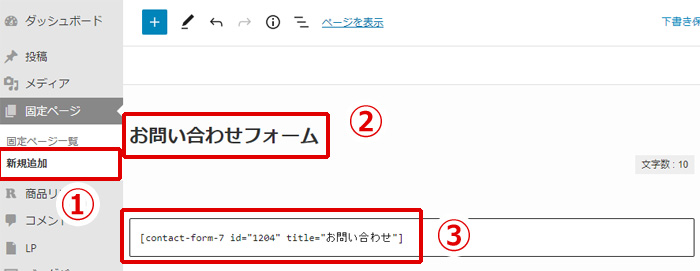
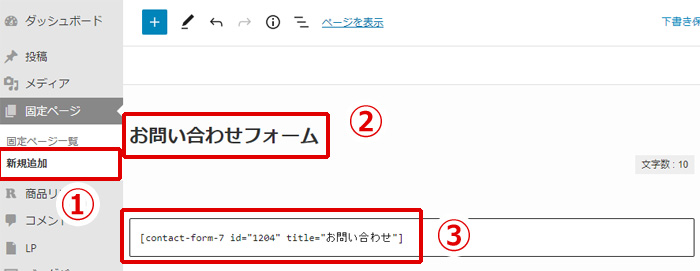
- WordPress管理画面→「固定ページ」→「新規追加」で新しい固定ページを作ります
- タイトルに「お問い合わせフォーム」や「お問い合わせ」などお好きなページ名を付けます
- STEP1でコピーしたショートコードを本文内に貼り付けます



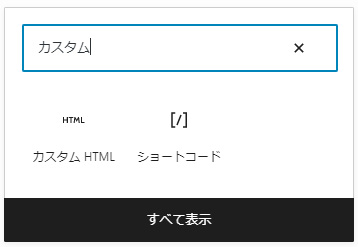
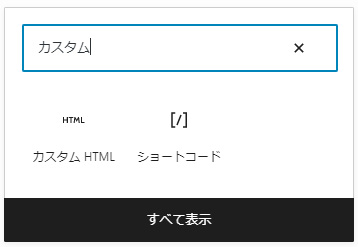
ブロックエディターを使用している場合は、カスタムHTMLというブロックを使ってショートコードを貼り付ければうまくいくよ!




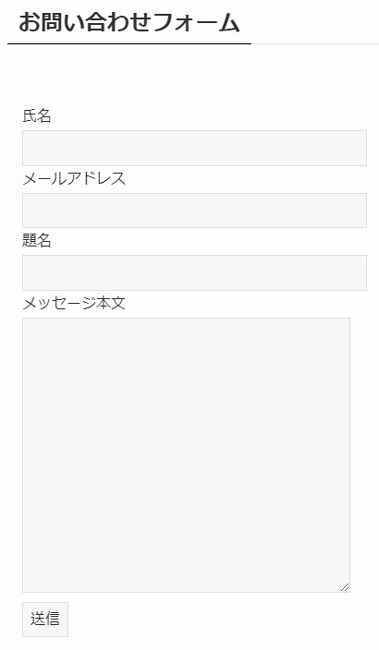
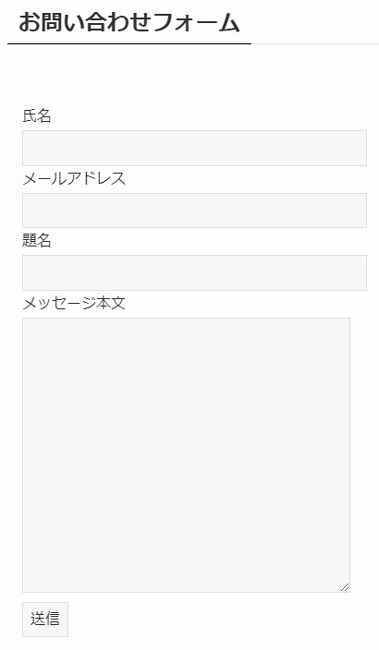
STEP2で作った固定ページをプレビュー表示します。
ショートコードをきちんと設置できていればこのようになっているはずです。
STEP3で開いたプレビュー画面から動作確認を行ってみましょう。
名前やメールアドレスを入力し、設定したメアドに届けばきちんと動作しています。
作った固定ページは「公開」します。
未公開(下書き保存)のままにしておかないよう注意。
次に、お問い合わせフォームを設置した固定ページをブログのグローバルメニューやサイドバーなどからアクセスできるように設定していきます。
お問い合わせページの公開
グローバルナビゲーションに追加する方法


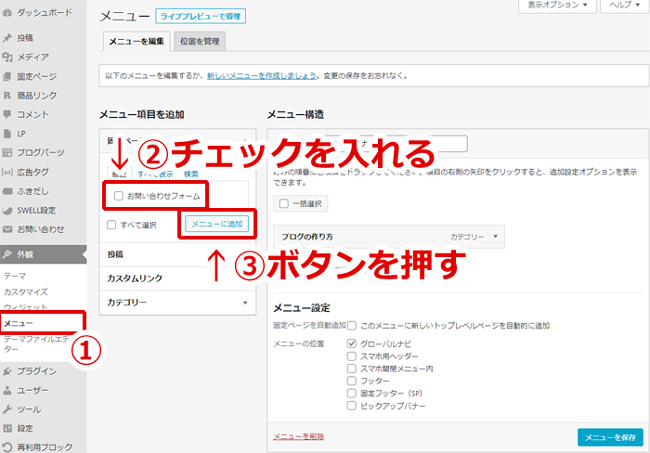
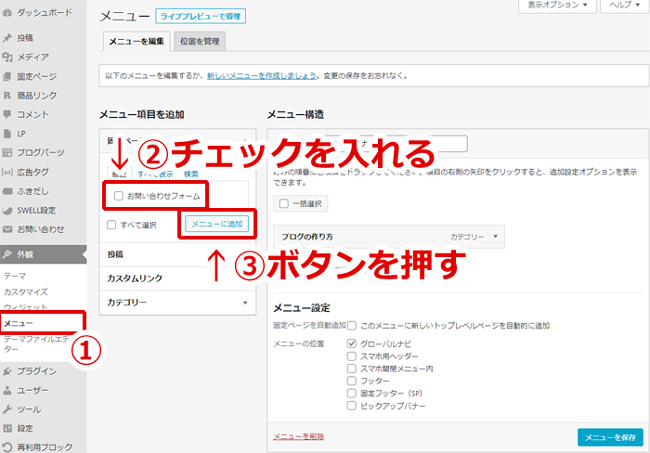
- WordPress管理画面→「外観」→「メニュー」からメニュー管理画面を開きます
- 「メニュー項目を追加」の所に固定ページ項目があります。先ほど作成したお問い合わせフォームのページがありますので、チェックを入れます
- 「メニューに追加」ボタンを押します


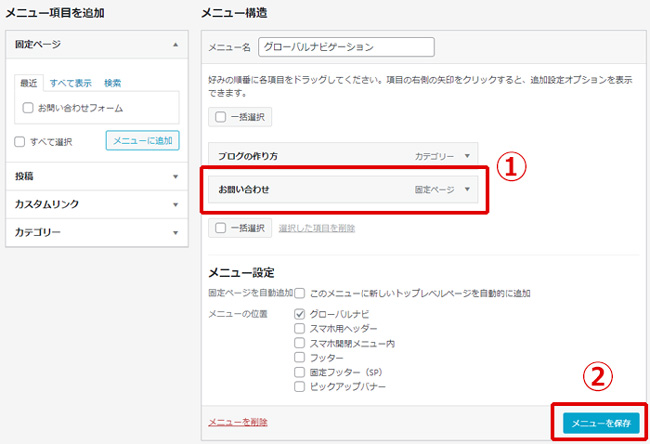
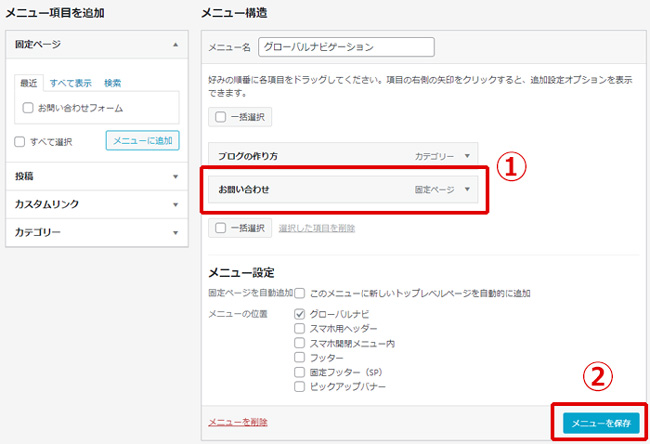
- メニュー構造に固定ページが追加されました。位置は自由に調整可能です。
- 「メニューを保存」ボタンを押します


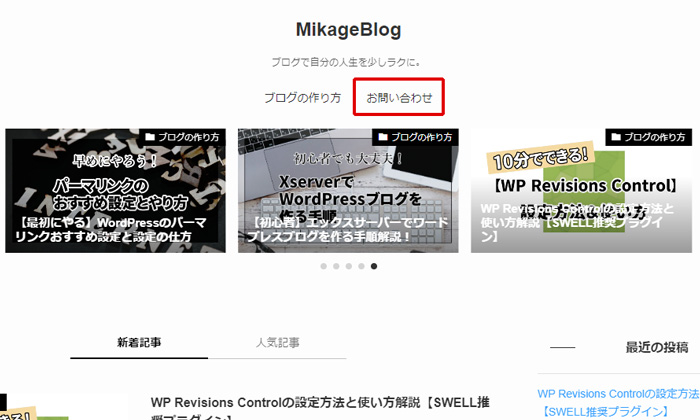
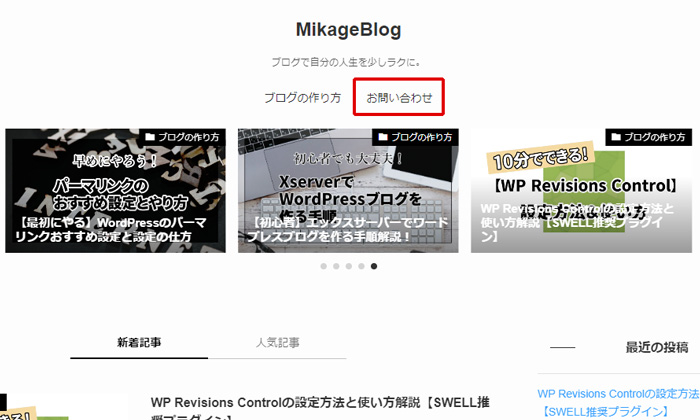
ブログを見に行くとグローバルナビゲーションにお問い合わせフォームが追加されています。



お疲れ様でした~~!!
【まとめ】お問い合わせフォームはあった方がいい
ブログ運営をするならお問い合わせフォームは設置しておいた方が良いです。
ブログで稼ぐ事を目的とするなら尚更です。
- メールアドレスを公開しなくて良い
- クローズドASPから登録しないかと連絡が来る
- 企業から仕事の依頼が来る
- アドセンス審査の時にはプライバシーポリシーページと共に必須



SNSのDMでもいいけど、何らかの連絡手段は設置しておきたいですね
お問い合わせフォーム以外にも作っておいた方がいい物がありますので、まだの方は下記の記事を参考になさってください。